I found out about Flutter around one and a half years ago. I’d like to try a lot of technologies but I’d say Flutter is a little higher up on the list because I’ve been a React Native developer for about three and a half years.
My curiosity, my recent development spree, and some outside pressure, has finally helped me decide to jump into it. I finished working on some landscaping with my family, waited until my daughter was in bed, then I snuck down to my dungeon to try Flutter in the middle of the night.
I began where any sane person would begin, by following along with someone’s blog article… HAH! Just kidding. I went right to the Flutter official site and started poking around their docs and “getting started” pages.
...many developers are coming from various backgrounds and will want to learn Flutter in relation to something they already know
I’m somewhat of a Google fanboy, so I shouldn’t be too shocked, yet I was still very impressed by the quality of the Flutter learning experience. I think one of the main things that the Flutter team really did right was adding these ”Flutter for X” articles. They thought to recognize that many developers are coming from various backgrounds and will want to learn Flutter in relation to something they already know.
The site has standard categories you might expect, like:
Get Started
- Install
- Set up an editor
- Test drive
- Write your first app
- Learn more
But then it also has:
From another platform?
- Flutter for Android devs
- Flutter for iOS devs
- Flutter for React Native devs
- Flutter for web devs
- Flutter for Xamarin.Forms devs
I jumped into Flutter for React Native developers and got so into it that I was up reading in bed, on my phone, long after I decided to stop for the night.
Highlights
Flutter’s CLI
Coming from React Native, this is the first thing that really hit me . Why doesn’t React Native have this? It’s a script that tells you if everything is ready to go on your system, and if something isn’t set up, it tells you what’s missing.
My system is all ready so when I run flutter doctor I see this:
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.7.8+hotfix.3, on Microsoft Windows [Version 10.0.17763.615], locale en-CA)
[√] Android toolchain - develop for Android devices (Android SDK version 28.0.3)
[√] Android Studio (version 3.4)
[√] VS Code (version 1.36.1)
[√] Connected device (1 available)
• No issues found!If I unplug my phone from my PC, I get this:
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.7.8+hotfix.3, on Microsoft Windows [Version 10.0.17763.615], locale en-CA)
[√] Android toolchain - develop for Android devices (Android SDK version 28.0.3)
[√] Android Studio (version 3.4)
[√] VS Code (version 1.36.1)
[!] Connected device ! No devices available
! Doctor found issues in 1 category.That’s a simple example but the flutter doctor actually helped me find out that I could setup VS code for flutter dev with the flutter extension. It also helped me find out that I hadn’t accepted some licenses in android studio and it allowed me to fix that from the command line.
When my team at work first started using React Native, a “doctor” tool would have been extremely helpful while we were troubleshooting the setup process across multiple developer’s machines.
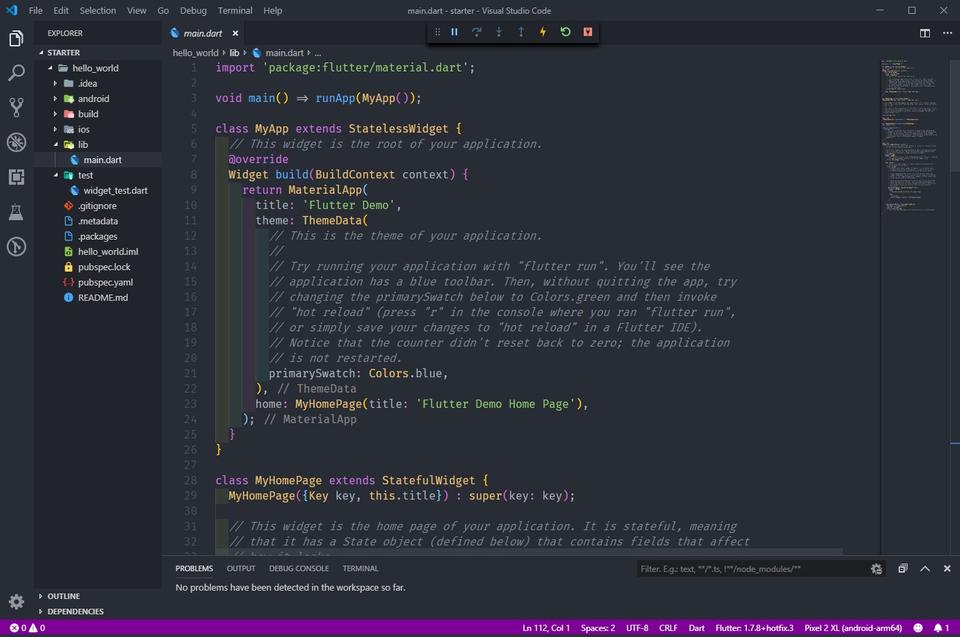
The Flutter VS Code Extension
The extension is very comprehensive. It adds support for flutter development and the dart language simultaneously. The same trend keeps popping up. They designed and built this stuff well. They make sure the user experience is good so they can get people switching to Flutter.
I mostly use the extension for hot-reloading the app but I’ve also used it for stepping through the code while debugging.
I like how it seems to “take over” VS Code when I attach it to the running app on my phone. It makes it feel like I’m having a very integrated development experience while working with Flutter and VS Code.
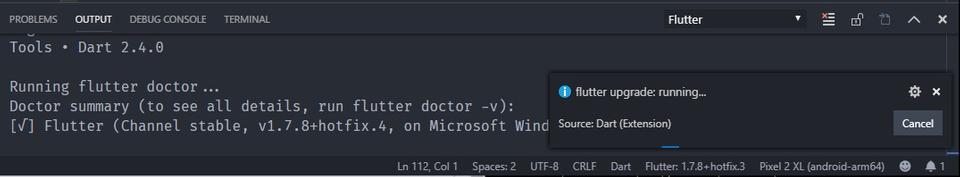
Upgrading Flutter
As I was finishing this article, I needed to open my flutter project again. The VS Code extension loaded and detected that my Flutter installation could be updated. One click on the notification and that just happened successfully.
It just works!
So far, everything I’ve done with Flutter has been painless. When I first started using React Native, it was 2015 and I was on a windows computer trying to do android development.
I had to download and install a special set of windows-build-tools, which were not yet available on npm, just so some of my dependencies would compile and build. It wasn’t easy to find out that I had to do that. I’m sure some of my issues were related to my own inexperience and some were related to how new React Native was. Still, it doesn’t change the fact that I’ve really come to appreciate the seamless experience I’ve had with Flutter.
Coming up next
I’m looking forward to learning more about this technology. I’ve been reading the docs and I’ve thought up a simple application that I’d like to build for the learning experience. If all goes well I’ll be making more posts about this experience later on. I am also considering building the same simple application in React Native, and in Flutter, so I could compare better between the two experiences.